
Over the last few years
we have specialized in building and growing extensions for Google Chrome. Along the way, we have picked up some techniques and come up with some of our own for making it a smoother process while avoiding the obvious but common blunders. That’s exactly what we will be talking about in this three-part article series.
The things that make an extension successful go beyond just planning and building it. Your Chrome web store listing is one of those things that can make all the difference between an instantly popular application and one that is struggling to get noticed. We have put together a checklist that proves really useful each time we have to publish an extension to the Chrome Web Store, and here it is.
1. Icon Design
The extension’s icon is the logo of the extension. It is visible everywhere – toolbar, extension menu, Chrome Web Store details view, etc. Since your logo is closely tied to your brand identity, it is important that the icon reflects the personality of your extension. The Chrome Web Store Guidelines has many useful tips on how to design your icon so that it stands out and looks good when displayed on their Wall.
2. Promotional Tile Images
Even though only a single promotional tile image is mandatory, Chrome Web Store uses these three types of tile images.
Small (440×280 pixels ) : This is the size of the mandatory promotional image. It appears in search results.
Large (920×680 pixels) : This tile size is used for category listings.
Marquee (1400×560 pixels): Tile images in this size are used for promotional banners and featured sections such as editors’ choice, curated collections, etc. It goes without saying that an extension without the required tile size for store promotion is not considered for it all.
The chief goal of promotional tile images is to catch users’ attention and tempt them to find out more about your extension. This is where you talk about what your extension does rather than how it works, so avoid using only screenshots. Instead, use artwork to show your users what your brand is all about. Again, be sure to refer to the Chrome Web Store Guidelines for helpful tips while designing. Our further suggestion is to use, professionally created, eye catching artwork, preferably in bright colors and with clearly defined borders. A tagline with a unique value proposition could be a good addition, but try not to make the tile all text. Just remember that the main aim is to make your reader interested enough to click on it.
3. Chrome Web Store Optimization
The text assets required for listing broadly fall into two main categories – text that is used within the extension itself and text that has to be specified in the listing. Long and short names of the extension as well as short description belong to the first category, viz. they are a part of the extension’s manifest file. The long description, on the other hand, is entered in the Chrome Web Store to help users understand what the extension does.
Web Store optimization using keywords is essential for both title and description in order to achieve better ranking. Long name/title text usually contains the name of your extension with a small tagline. Make sure the tagline contains your most important keyword(s). Long description tells the user what your extension does. Besides being optimized for search, it should contain good quality text that provides a complete and accurate description of your extension.
4. Screenshots
This asset plays a big role in helping the user understand what your extension offers. Even though only one screenshot image is compulsory, our recommendation is to upload 4-5 screenshot images as well as a short introductory video explaining what the extension does.
5. Link to your website
You can make sure the extension is associated with your website by linking the website to owner’s name on the listing. This not only helps with your brand imaging, but also enables users to contact you and check out the other products listed on your website.

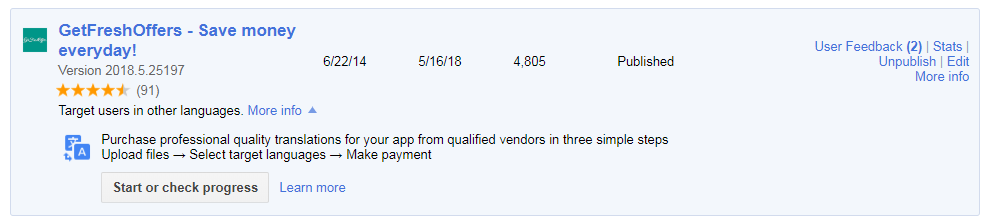
6. Multilingual Support
Having the title and description in as many different languages as possible makes the extension accessible to a wider audience. Chrome also loves internationalized apps, so you can expect improved ranking as well. Chrome Web Store offers a service which enables you to localize the extension by translating title and description. Our recommendation is to localize your extension for all location options. If you wish to go one step further and offer artwork in different languages, it is a simple matter to have the text translated using freelance hiring portals online.

So that’s our checklist for what to do before publishing an extension to the Chrome web store. Drop us a line if you found this list helpful. The Chrome Web Store Primer Part 2: Optimizing Conversion Rate Using Analytics The Chrome Web Store Primer Part 3: Pave the Way to Retention Using Analytics
Interested in our expertise?
VSH is a professional chrome extension development company and have developed more than 300 browser extensions across Chrome, Firefox, Safari, Opera, Edge for various industries. We have dedicated team for browser extension development with 5+ years of experience. Get in touch to know more about our expertise in chrome extension development.
